Django Framework – Uma introdução
Olá, mundo!
Tudo bem?
Hoje farei uma explanação direta sobre as diferenciações arquiteturais do Django. Este Framework já consagrado no mercado e possuem características muito boa. E como disse em um post anterior: “Não existe bala de prata.” é prudente sempre levarmos isso em consideração, e não ficarmos com uma onda Dunning-Kruger, ou seja, devemos saber o que estamos falando e com propriedade.
Apresentação

Django foi escrito em 2005, para prover uma necessidade da época, com os embriões da Web 2.0, havia uma necessidade de se ter uma forma de criar um CMS de maneira mais fácil. E diante disto surgiu, em Python mesmo, como Plone, TurboGears (framework que é base do SourceForge.net), dentre outros.
Sua arquitetura é um pouco diferente dos padrões arquiteturais, comumente utilizado nos Frameworks do mercado.
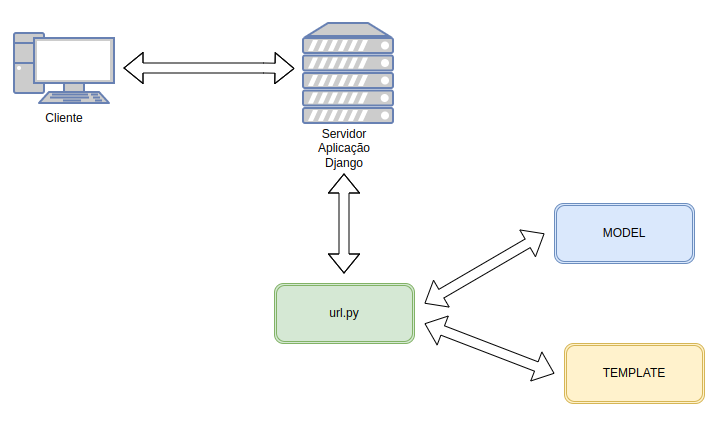
Ele é baseado no padrão MVT (Model-View-Template):
Model – São as classes que atuam na camada de abstração de dados, como no Laravel, o padrão é o Active Record como o Laravel com o Eloquent. Já falei sobre as diferenças de padrões entre o Active Record e Data Mapper.
Exemplo de uma classe Model utilizando o ORM do Django:
from django.db import models class Funcionario(models.Model): nome = models.CharField(max_length=30) sobrenome = models.CharField(max_length=30)
View – Aqui as coisas são um pouco diferentes, pois elas tem quase que a mesma função de um Controller, na verdade esta camada com a Model trabalham juntas para entregar o resultado ao Template, nela faremos o que faríamos em um Controlle em Laravel, por exemplo:
from django.shortcuts import render
from django.http import HttpResponse
def clientes(request):
return HttpResponse("Olá Mundo!")
Como podemos observar, na View se faz as requisições/respostas HTTP, como convencionalmente em qualquer outro Framework de qualquer linguagem, no entanto ele tem essa característica diversa do padrão MVC, o que causa certa estranheza, mas com o tempo não é difícil se acostumar.
Template – Camada que será algo semelhante como temos nas Views, no entanto há um singela diferença, pois por padrão o Django tem componentes próprios ou de terceiros, instalados através do gerenciador de pacotes, que podem ser injetados ao longo do projeto, ou trabalhar com o Frontend que lhe achar mais conveniente, como Angular, ReactJS ou VueJS.
Como sempre enfatizo que para usar qualquer Framework, de antemão aprenda a linguagem a qual ele pertence!

Outra característica importante da organização do Django é que, quando criamos um Projeto novo, cada parte de nosso Sistema é criado um App, o que facilita a manutenção. Por exemplo: Se fizermos um Cadastro de Clientes, este será um App e lá terá todas suas responsabilidades.
Ferramentas
Como um bom Framework, Django possui uma CLI que ajuda muito na produtividade, como criação de Migrations, criação de Apps, rotinas de testes, e uma Shell interativa (Similiar ao Tinker do Laravel), inicializar a aplicação através de um servidor WSGI, dentre outras funcionalidades.
Editor como PyCharm deixam uma facilidade e produtividade bem acelerada, porém o VSCode com alguns plugins não deixa nada a desejar, inclusive eu o uso para Python e PHP.
Considerações
Embora seja um excelente Framework, eu ainda acho algumas coisas a serem melhoradas no ambiente Python, como a padronização de um gerenciador, como Nuget no C#, Composer no PHP, RubyGems no Ruby, NPM para o Javascript e etc. O que faz uma tremenda confusão na criação de dependências, outra relevante e importante decisão é ao criar um projeto, sempre criar um Ambiente Virtual para instalar suas dependências, pois poderá ter problemas futuros. (pipenv)
Fora estas relevantes instruções, o Django é uma boa opção para criação de aplicações diversas, para atender quaisquer realidade.
Coloque a lealdade e a confiança acima de qualquer coisa; não te alies aos moralmente inferiores; não receies corrigir teus erros.
