Incluindo OpenAI ChatGPT a uma aplicação Laravel
Olá, mundo!
Tudo bem?
Nos dias atuais vivemos a coqueluche sobre a Inteligência Artificial, suas ferramentas como a aplicação de aprendizado de máquina e aprendizado profundo, certamente causa espanto, admiração, pois de fato é um instrumento que pode dar inúmeras possibilidades, como estudos avançados no combate ao câncer, por exemplo. Dentre outras boas novas que poderão ser fornecidas para toda a Humanidade. No entanto a IA não é algo que novo, no campo da Computação, já se tem há algum tempo, desde a década de 50, inclusive. Bom, não me alongarei mais, iremos para a práxis, com o intuito de exemplificar sua aplicabilidade com a API da OpenAI em seus projetos Laravel. Este exemplo foi inspirado e adaptado do autor Ahmad Rosid, importante deixar os créditos.
Vamos ao Trabalho\\
Antes de mais nada, necessitamos de criar nossa conta na OpenAI.

Depois de criar sua conta, e posteriormente criar a sua chave de API, vamos criar nosso projeto Laravel:
composer create-project laravel/laravel laravel-gpt
agora com nosso projeto criado, vamos editar nosso arquivo de ambiente .env incluir nossa chave da API da seguinte maneira:
OPENAI_API_KEY="<sua chave API>"
Próximo passo é na pasta de nosso projeto, instalar a biblioteca da OpenAI via composer:
composer require openai-php/client
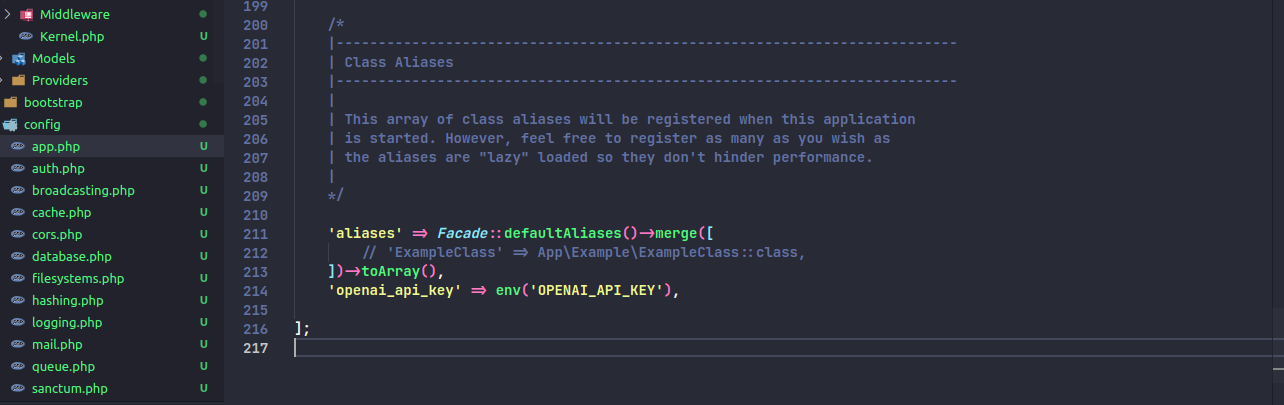
Agora um passo importante é inserir no arquivo de configuração do Laravel /app/config/app.php, ao final no array associativo, conforme a foto abaixo:

'openai_api_key' => env('OPENAI_API_KEY'),
Com isso, ao iniciar nossa aplicação, ele automaticamente pegará a chave de nossa API, obtida no arquivo .env e assim poderemos fazer chamadas sem a necessidade de incluir em cada requisição que queremos fazer, tornado o código mais enxuto, limpo e eficiente, já falei sobre a arquitetura de uma aplicação Laravel aqui, caso não tenha visto, recomendo a leitura. Aproveitando o gancho, com intuito de demonstrar o padrão de projeto sobre este trecho, esta adoção seria o Facade. ; )
Após fazermos a inserção na configuração de nossa aplicação, devemos agora executar o seguinte comando:
php artisan config:cache
este comando tem o intuito de otimizar as configurações, através de cache, para que todas elas sejam permitidas em tempo de execução, novamente um padrão de projeto Facade. ; )
Vamos criar nossa View que terá um campo do tipo input para inserção do Título do Artigo a ser criado, e um textarea que será onde a API preencherá, através da chamada, o texto feito pelo algoritmo Da Vinci.
resources/views/artigo.blade.php
<!DOCTYPE html>
<html lang="pt-br">
<head>
<title>OpenAI com Laravel</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<meta charset="utf-8">
</head>
<body>
<div class="card">
<div class="card-header">OpenAI - Laravel</div>
<div class="card-body">
<form action="/artigo/gerar" method="post">
<!-- Input type text -->
<div class="form-group row ">
<label for="titulo" class="col-sm-2 col-form-label text-center">Título do Artigo</label>
<div class="col-sm-10">
@csrf
<input type="text" class="form-control form-control-lg" name="title" id="title" placeholder="Escreva aqui o Título de seu Artigo">
</div>
</div>
<!-- textarea -->
<div class="form-group row ">
<label for="content" class="col-sm-2 col-form-label text-center">Artigo criado pela OpenAI</label>
<div class="col-sm-10">
<textarea class="form-control" rows="18" name="content" id="content">{{ $content }}</textarea>
</div>
</div>
<!-- botão -->
<div class="form-group row ">
<label for="submit" class="col-sm-2 col-form-label text-center"></label>
<div class="col-sm-10">
<button type="submit" class="btn btn-primary" name="submit" id="submit">Criar Artigo</button>
</div>
</div>
</form>
</div>
</div>
</body>
</html>
Para fazermos a chamada desta View, vamos no arquivo de configuração de rotas do Laravel e façamos a inserção de dois métodos, um é um GET para pegarmos nossa View propriamente dita, neste caso na URL /artigo, e outro POST para mandarmos para nosso Controller que será criado, pegando o token da API, bem como a Request e nos retornar na variável {{ $content }} o texto criado pelo Chat-GPT.
Vamos criar nosso Controller:
php artisan make:controller GerarArtigoController
app/Http/Controllers/GeraArtigoController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use OpenAI;
class GeraArtigoController extends Controller
{
// app/Http/Controllers/ArticleGenerator.php
public function index(Request $input)
{
if ($input->title == null) {
return;
}
$title = $input->title;
$client = OpenAI::client(config('app.openai_api_key'));
$result = $client->completions()->create([
"model" => "text-davinci-003",
"temperature" => 0.7,
"top_p" => 1,
"frequency_penalty" => 0,
"presence_penalty" => 0,
'max_tokens' => 600,
'prompt' => sprintf('Write article about: %s', $title),
]);
$content = trim($result['choices'][0]['text']);
return view('artigo', compact('title', 'content'));
}
}
Em nosso Controller iremos pegar as informações de nosso formulário com a injeção de dependência Request, em formato de array, iremos verificar se há um valor nulo, caso tenha nada é feito.
Posteriormente chamamos a API com a variável $client, em que usamos o método estático para tal. Com a variável $result iremos chamar o algoritmo text-davinci-003 que terá seus atributos e pesos para a criação de textos. E por fim retornamos para a View o conteúdo criado pela Inteligência Artificial.
agora vamos ao nosso arquivo de rotas routes/web.php e façamos a seguinte inserção:
use App\Http\Controllers\GeraArtigoController;
Route::get('/artigo', function () {
$title = '';
$content = '';
return view('artigo', compact('title', 'content'));
});
Route::post('/artigo/gerar', [GeraArtigoController::class, 'index']);
Como podemos observar acima, fazemos a inclusão da chamada do Controller na palavra reservada use, posteriormente temos as rotas com o método GET, com a chamada de nossa View, e inicializando as variáveis em que ficaram o título ($title), e o conteúdo ($contet).
Já no método POST, chamamos o Index de nosso Controller que irá obter a requisição, bem como as variáveis supracitadas e retornar na textarea o artigo criado pela Inteligência Artificial.
Com tudo isso pronto, vejamos como funciona nossa aplicação:
php artisan serve
Incrível, não?
Como isso funciona?
O algoritmo Text-DaVinci-003 trabalha com um modelo de aprendizado profundo o qual utiliza uma rede neural artificial para gerar textos, este modelo é treinado com uma larga fonte de dados que provê certas proposições feitas a partir dos textos requisitados, como foi feito acima em nossa aplicação. Não é algo assustador?O computador criou o texto, ambos, sobre o PHP e como construir uma Classe Active Record em PHP, obviamente que não foi o código em si, no entanto de maneira bem coerente ele expôs um argumento muito coerente sobre o que pedimos.
Por hoje é isso, pessoal!
Muito interessante o que podemos fazer com esta ferramenta, inclusive para pontos positivos, como negativos, já que também pode ser empregada para efeito de criação e difusão de “Fake News”. Mas o intuito aqui foi o de demonstrar como ela pode nos ajudar, e quão fascinante é o avanço tecnológico, um forte abraço e até mais.
A leitura de todos os bons livros é uma conversação com as mais honestas pessoas dos séculos passados.
