Arquitetura de Software explicada passo a passo com Laravel
Olá, mundo!Tudo bem com vocês?Espero que sim!
No post anterior falei sobre os conceitos de Arquitetura de Software muito utilizado em frameworks do Mercado.
Bom, neste artigo vamos escrever algo rápido e prático para que possamos entender na práxis, sem delongas, como estes conceitos (Inversão de Controle/Injeção de Dependências) funcionam.
Vamos ao Trabalho\\
Iremos começar um novo projeto laravel
composer create-project --prefer-dist laravel/laravel datatable
entramos na pasta de nosso projeto “datatable” e iremos instalar nosso componente datatable:
composer require yajra/laravel-datatables-oracle
Este pacote vem pronto para implementar uma tabela de dados com JQuery em seu projeto, com todas as suas respectivas funcionalidades, leia a documentação aqui.
Bom, agora devemos editar nosso arquivo de ambiente do laravel.
.env
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel_datatables DB_USERNAME=<usuário do banco de dados> DB_PASSWORD=<senha do banco de dados>
criamos nosso banco de dados:
create database laravel_datatables;
e pronto!
rodamos nossa migration:
php artisan migrate
Até aqui, tudo bem!Configuramos nosso ambiente para utilização de banco de dados (no nosso exemplo MariaDB/Mysql), criamos o banco de dados em nosso servidor, rodamos a migration para a criação das tabelas básicas de uma aplicação Laravel. Agora, iremos aplicar na prática os conceitos citados anteriormente e entender melhor a classe Provider do Laravel.
Faremos a edição de nosso arquivo /config/app.php

'providers' => [
...,
Yajra\DataTables\DataTablesServiceProvider::class,
]
'aliases' => [
...,
'DataTables' => Yajra\DataTables\Facades\DataTables::class,
]
Iremos definir no Array Associativo ‘providers’ a referência da Classe que nos servirá com seus respectivos serviços, e logo abaixo, no Array Associativo ‘aliases’ o apelido que usaremos (este que usa o padrão Facade) em nosso aplicação. Para entender melhor, este assunto já foi comentado neste post ao qual falamos sobre o ciclo de vida de uma Aplicação Laravel.
Estes serviços que são prestados por esta classe, exercem de uma maneira híbrida a Inversão de Controle, como também a Injeção de Dependências. E é assim que a mágica acontece, com toda esta complexidade de classes e suas atribuições que conseguimos codificar com mais produtividade.
Agora vamos criar nossos registros falsos para testarmos a aplicação:
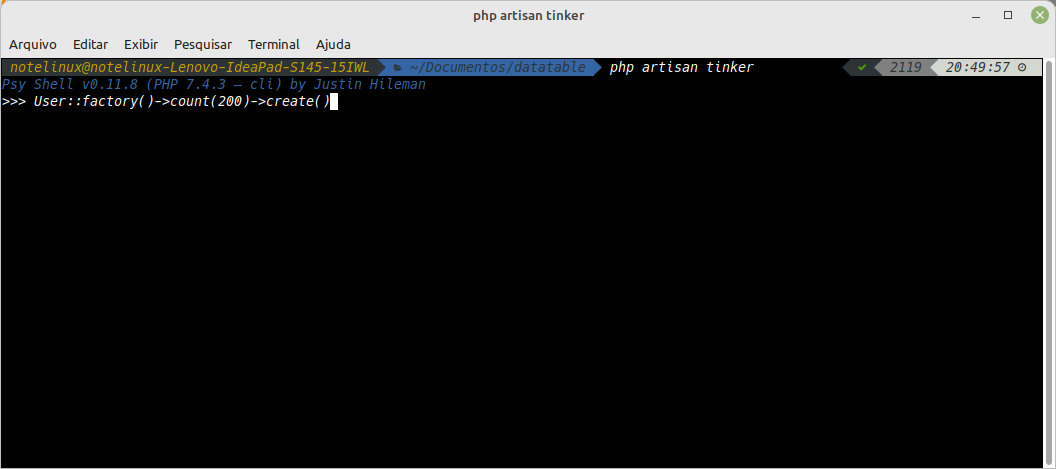
php artisan tinker
e logo faremos:
User::factory()->count(200)->create()

Agora iremos mudar nosso arquivo de rotas /routes/web.php
Route::get('/', ['uses'=>'App\Http\Controllers\UserController@index', 'as'=>'usuarios.index']);
Nosso Controller na pasta app/Http/Controllers/UserController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
use DataTables;
class UserController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(Request $request)
{
if ($request->ajax()) {
$data = User::latest()->get();
return Datatables::of($data)
->addIndexColumn()
->addColumn('action', function($row){
$btn = '<a href="javascript:void(0)" class="edit btn btn-primary btn-sm">Ver</a>';
return $btn;
})
->rawColumns(['action'])
->make(true);
}
return view('usuarios');
}
}
e criamos nossa view na pasta /resources/view/usuarios.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel - IoC DI com Datables</title>
<meta name="csrf-token" content="{{ csrf_token() }}">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css" />
<link href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css" rel="stylesheet">
<link href="https://cdn.datatables.net/1.10.19/css/dataTables.bootstrap4.min.css" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.0/jquery.validate.js"></script>
<script src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
<script src="https://cdn.datatables.net/1.10.19/js/dataTables.bootstrap4.min.js"></script>
</head>
<body>
<div class="container">
<h1>Exemplo de IoC-DI com Service Providers em Laravel </h1>
<table class="table table-bordered data-table">
<thead>
<tr>
<th>Num</th>
<th>Nome</th>
<th>Email</th>
<th width="100px">Ação</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</body>
<script type="text/javascript">
$(function () {
var table = $('.data-table').DataTable({
processing: true,
serverSide: true,
ajax: "{{ route('usuarios.index') }}",
columns: [
{data: 'DT_RowIndex', name: 'DT_RowIndex'},
{data: 'name', name: 'name'},
{data: 'email', name: 'email'},
{data: 'action', name: 'action', orderable: false, searchable: false},
]
});
});
</script>
</html>
Agora vamos testar a aplicação:
php artisan serve
Lembre-se, sempre procure fontes seguras, literaturas que foram citadas, documentações, nunca esgote os meios de aprendizado. Até mais! ; )
Código Fonte no Github.
Seja você mesmo, principalmente, não simule afeição nem seja descrente do amor; porque mesmo diante de tanta aridez e desencanto ele é tão perene quanto a relva.
Aceite com carinho o conselho dos mais velhos, mas seja compreensível aos impulsos inovadores da juventude.
Alimente a força do Espírito que o protegerá no infortúnio inesperado, mas não se desespere com perigos imaginários, muitos temores nascem do cansaço e da solidão.
E a despeito de uma disciplina rigorosa, seja gentil para consigo mesmo. Portanto, esteja em paz com Deus, como quer que você O conceba, e quaisquer que sejam seus trabalhos e aspirações, na fatigante jornada da vida, mantenha-se em paz com sua própria alma.
Acima da falsidade, dos desencantos e agruras, o mundo ainda é bonito, seja prudente.
FAÇA TUDO PARA SER FELIZ
